Webmastering - Webdesign
 |
 |
Introduction au webdesign
Le terme « webdesign » désigne la discipline consistant à structurer les éléments graphiques d'un site web afin de traduire, à travers une dimension esthétique, l'identité visuelle de la société ou de l'organisation. Il s'agit ainsi d'une étape de conception visuelle, par opposition à la conception fonctionnelle (ergonomie, navigation).
L'objet du webdesign est de valoriser l'image de l'entreprise ou de l'organisation par le biais d'éléments graphiques afin de renforcer son identité visuelle et de procurer un sentiment de confiance à l'utilisateur. Néanmoins, en vertu des critères d'ergonomie, un site web doit avant tout répondre aux attentes des utilisateurs et lui permettre de trouver facilement l'information qu'il cherche.
Le webdesign est ainsi un compromis entre une présentation possédant un graphisme époustouflant, permettant de donner une crédibilité et une image de marque à l'entreprise et une navigation sobre (voire dépouillée) permettant à l'utilisateur de trouver facilement ce qu'il cherche.
Par extension le terme webdesigner désigne le métier consistant à concevoir le design d'un site web.
La nécessaire inspiration
Le design d'une page web est avant tout un acte artistique mettant en oeuvre l'inventivité et la création. Le but de ce guide est de donner quelques éléments clés permettant d'obtenir un design efficace, néanmoins une bonne source d'inspiration peut consister à visiter des sites de référence, notamment des sites professionnels. Il est notamment intéressant d'étudier comment chacun d'entre-eux dispose l'information, comment les menus et les blocs d'information sont mis en avant et d'une manière générale de déterminer ce qui fait qu'un site paraît pro.
Agencement de la page
Elle aboutit généralement à la création de modèles de pages (en anglais templates), servant de gabarits pour la création du site web. Les templates sont des images, créées sous forme de calques, ou bien des pages web représentant le squelette graphique d'une page type.
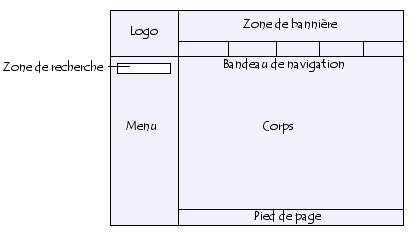
La structure traditionnelle d'une page web est la suivante :
- un logo situé en haut à gauche. La plupart du temps le logo est cliquable et mène à la page d'accueil ;
- une zone de navigation (menu), située à gauche et/ou à droite ;
- un en-tête contenant le nom du site, un bandeau de navigation et une zone prévue pour une bannière (publicitaire ou non) ;
- un corps de page, contenant l'essentiel de l'information ;
- un pied de page regroupant des informations utiles telles que la date de mise à jour, un lien vers un formulaire de contact, un plan d'accès, etc.

Il est essentiel de distinguer dans le template ce qui relève d'éléments invariables, identiques sur toutes les pages, ou bien variables d'une page à l'autre.
Charte graphique
On appelle « charte graphique » (en anglais graphic charter) le document synthétique récapitulant les règles de présentation des éléments graphiques d'un site web, traduisant son identité visuelle.
La charte graphique définit l'habillement graphique de la page, notamment les tailles, couleurs et apparences des textes, images et boutons du site ainsi que le positionnement relatif des objets dans la page.
Maquette
Une maquette est un site web factice et sommaire (prototype) présentant le graphisme du site et sa navigation. La maquette permet de formaliser la conception du site et constitue généralement l'étape de validation de cette phase, pour passer à la phase de réalisation.
La maquette représente les pages principales du site (sans contenu) à l'aide de pages statiques et permet de simuler la navigation. Ainsi, les éléments dynamiques tels que le moteur de recherche pourront par exemple conduire à une page présentant des résultats factices.
Dimension des pages
La taille de la page web dépend essentiellement de la définition d'affichage (le terme résolution est utilisée à tort) des internautes.
En terme de largeur, l'idéal est d'opter pour une valeur inférieure à la définition horizontale de la majorité des visiteurs, afin de ne pas les contraindre à faire défiler l'écran avec l'ascenceur horizontal. Une page courte permet en effet au visiteur de survoler facilement l'information pour repérer les éléments qui l'intéressent.
Concernant la longueur, il est souhaitable de ne pas dépasser trois à cinq hauteurs d'écran. En effet, les pages trop longues risquent de ne pas être lues en entier et sont plus longues à charger.
Pour garantir un affichage optimal pour la majeure partie des visiteurs il existe plusieurs stratégies :
- Choisir la plus petite largeur supportée par le plus grand nombre (entre 600 et 800 pixels de largeur par exemple) ;
- Choisir une page comportant des tableaux invisibles de largeurs variables (définies en pourcentages) ;
- Détecter la résolution des visiteurs à l'aide d'un script (en javascript par exemple), et rediriger le visiteur vers une page de la bonne largeur. Cette méthode nécessite que les visiteurs aient un navigateur avec le Javascript activé et demande de créer autant de pages que de largeurs souhaitées .
Position des informations
Lors de la création des pages, la position des information a son importance. Etant donné le sens de lecture des informations (en diagonale du coin supérieur gauche au coin inférieur droit), l'information située en haut de page aura plus de chances d'être lue par les internautes.
Choix des couleurs
Il est conseillé de ne pas utiliser plus de trois couleurs différentes dans un site web afin de respecter le critère de sobriété. Le choix des couleurs devra correspondre, le cas échéant, aux couleurs de l'organisation (notamment aux couleurs du logo) et exprimer une ambiance particulière.
Quel que soit le choix des couleurs, il est recommandé d'établir une couleur prédominante, représentant la majeure partie de la page web, et une ou plusieurs couleurs secondaires plus dynamiques (plus vives), en moindres proportions , afin de mettre des éléments en exergue.
Les couleurs possèdent une symbolique implicite. Il est donc important de les choisir en connaissance de cause. En effet, les couleurs influent sur le comportement des individus :
- physiquement : appétit, sommeil, température du corps, etc.
- émotionnellement : sentiment de peur, de sécurité, de joie, etc.
- psychologiquement : dynamisme, concentration, etc.
| Couleur | Symbolique méliorative | Symbolique péjorative | Domaine |
|---|---|---|---|
| Bleu | Calme, confiance, autorisation, apaisement, sérénité, protection, sérieux, mystique, bonté, eau, espace, paix | Froid, sommeil | Voile, nouvelles technologies, informatique, médecine |
| Violet | Délicatesse, passion, discrétion, modestie, religion. | Mélancolie, tristesse, deuil, insatisfaction | Culture, politique |
| Rose | Charme, intimité, femme, beauté | Naïveté | Journal personnel, femmes |
| Rouge | Chaleur, force, courage, dynamisme, triomphe, amour, enthousiasme. | Violence, colère, danger, urgence, interdit, sang, enfer. | Luxe, mode, sport, marketing, médias |
| Orange | Tiédeur, confort, gloire, bonheur, richesse, honneur, plaisir, fruit, odeur, tonus, vitalité. | Feu, alerte | Divertissement, sport, voyage |
| Jaune | Lumière, gaieté, soleil, vie, pouvoir, dignité, or, richesse, immortalité. | Tromperie, égoïsme, jalousie, orgueil, alerte | Tourisme |
| Vert | Nature, vie végétale, secours, équilibre, foi, apaisement, repos, confiance, tolérance, espoir, orgueil, jeunesse, charité. | Découverte, nature, voyage, éducation | |
| Brun | Calme, philosophie, terroir. | Saleté | Environnement |
| Blanc | Pureté, innocence, neige, propreté, fraîcheur, richesse. | Mode, actualités | |
| Gris | Neutralité, respect. | Design, associations, organisations à but non lucratif | |
| Noir | Sobriété, luxe, nuit. | Mort, obscurité, tristesse, monotonie. | Cinéma, art, photographie et interdit |
La composition des couleurs a également une influence sur la perception des volumes. La composition des couleurs peut permettre de dégager une sensation de bien être, aussi bien pour la décoration d'une maison, que pour le graphisme d'un site web.
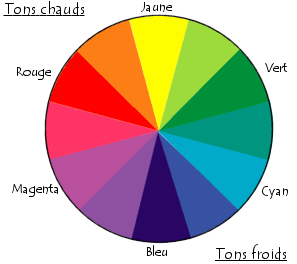
Le cercle chromatique est un bon outil permettant d'apréhender les interactions entre les couleurs. Le cercle chromatique est une représentation circulaire des couleurs, sur laquelle figurent les couleurs suivantes :
- Les couleurs primaires (rouge, jaune, vert), couleurs « pures », ne pouvant être obtenues par mélange d'autres couleurs ;
- Les couleurs secondaires (cyan, magenta, jaune), obtenues par mélange à parts égales de deux couleurs primaires adjacentes. Les couleurs secondaires sont diamétralement opposées à leur couleur complémentaire (soustractive) sur le cercle chromatique ;
- Les couleurs tertiaires, obtenues par mélange d'une couleur primaire et d'une couleur secondaire.

Il existe des règles universelles régissant l'harmonie des couleurs, dûes à des propriétés physiques de l'oeil. En effet, lorsqu'il contemple une couleur, l'oeil crée automatiquement, sur son contour, un filtre de la couleur complémentaire. On parle de « contraste simultané ». Avec ce mécanisme, la perception des couleurs dépend des couleurs avoisinantes. Ainsi, le jaune paraîtra plus orangé lorsqu'il est associé à du bleu et le bleu paraîtra plus violet. Un bleu à côté d'un rouge apparaîtra vert, etc.
Par ailleurs, des couleurs voisines sur le diagramme chromatique créent une sensation d'équilibre pour l'oeil, en vertu de l'absence de contraste, on parle ainsi d'« harmonie d'analogie ».
Il existe donc globalement deux façons principales de choisir des couleurs harmonieuses :
- en choisissant des nuances d'une même couleur, soit des couleurs de même teinte dont les tons sont proches,
- en mêlant des couleurs complémentaires (chaudes et froides), c'est-à-dire des couleurs éloignées sur le diagramme chromatique. Pour deux couleurs, il suffit de choisir des couleurs complémentaires, diamétralement opposées ; pour trois couleurs, les couleurs choisies doivent former un triangle équilatéral, etc.
Enfin, des éléments de couleur chaude paraîtront globalement plus grands que des éléments de couleur froide.
Choix des images
Les images permettent d'agrémenter un site web et de le rendre plus gai. Néanmoins l'abus d'image peut gêner le confort visuel, ainsi que le chargement des pages.
Les webmasters débutant aiment à égayer leur site avec des animations amusantes glanées sur le web. Dans la mesure du possible il est préférable de s'en passer car elles peuvent énerver le lecteur et car elles donnent un caractère amateur au site.
Couleur d'arrière-plan
Le choix de la couleur d'arrière-plan (en anglais background) est primordial, car un arrière-plan mal choisi peut gêner la lisibilité. Un bon contraste entre la couleur d'avant-plan et la couleur dominante de l'arrière plan est nécessaire. A ce titre, il est fortement déconseillé d'opter pour un arrière-plan graphique car il peut gêner la lecture et dégage généralement un sentiment d'amateurisme. L'arrière-plan devra ainsi généralement être choisi très pâle.
Typographie
Il est fortement contre-indiqué d'utiliser plus de deux polices sur un site web. Les polices stylisées doivent être utilisées avec parcimonie (pour le titre par exemple) et l'essentiel de la page web devra être réalisée avec une police classique (Arial, Verdana, Helvetica, etc.).
Pour une utilisation imprimée traditionnelle, les polices à empattement (serif) facilitent généralement la lecture car les empattements permettent d'accompagner le regard du lecteur.
Sur le web, l'utilisation de telles polices est déconseillée car selon la définition de l'écran du visiteur, les empattements peuvent très vite devenir des pattes de mouche gênantes pour la lecture. Ainsi, il est souhaitable d'opter pour des polices sans empattement (sans serif), plus rondes.
Enfin, sachez que les textes utilisant des polices non standard risquent de ne pas apparaître correctement sur les écrans des internautes. Pour créer des titres avec de telles polices, il est néanmoins possible de contourner cette limitation en créant des images transparentes comportant le texte.
Symboles graphiques
Il est conseillé de faire usage de pictogrammes ou d'icônes afin d'établir une signalisation visuelle. Attention tout de même au choix des symboles car le sens perçu par l'utilisateur peut être différent de celui qu'on lui attribue, notamment si le site web a une vocation internationale. Les pictogrammes suivants sont ainsi communément utilisé :
- une loupe symbolise habituellement une fonction de recherche ;
- une enveloppe signale la possibilité de contacter le webmaster par mail ;
- un point d’interrogation caractérise une aide en ligne ;
- une maison représente un lien vers la page d'accueil ;
- un drapeau signale la langue de la page en cours ou bien la possibilité de changer de langue.
Trucs & astuces pertinents trouvés dans la base de connaissances
| 17/02 16h12 |  (Web Design) (Web Design) |
|
| 20/02 11h26 |  Que peut faire le web pour vous ? (Web) Que peut faire le web pour vous ? (Web) |
|
| 17/02 08h44 |  Voir à quoi ressemble votre site ailleurs (Webmaster) Voir à quoi ressemble votre site ailleurs (Webmaster) |
|
| 15/02 17h20 |  Les polices dans les pages web (Webmaster) Les polices dans les pages web (Webmaster) |
|
| 23/01 15h45 |  Comment aspirer un site Web ? (Web) Comment aspirer un site Web ? (Web) |
|
| 15/01 23h25 |  Eliminer totalement les publicités dans les pages web. (Web) Eliminer totalement les publicités dans les pages web. (Web) |
|
| 15/01 22h54 |  L'icône de votre site dans la barre d'adresse (Webmaster) L'icône de votre site dans la barre d'adresse (Webmaster) |
|
| 10/01 16h43 |  Publier une mindmap dans une page web (Webmaster) Publier une mindmap dans une page web (Webmaster) |
|
| 22/12 22h09 |  Publier facilement une vidéo dans une page web (Webmaster) Publier facilement une vidéo dans une page web (Webmaster) |
|
| 22/11 13h03 |  On peut protéger une page web/une image contre la copie (Mythes et légendes) On peut protéger une page web/une image contre la copie (Mythes et légendes) |
|
 Plus d'astuces sur « web design » Plus d'astuces sur « web design » | ||
Discussions pertinentes trouvées dans le forum
| 12/06 16h31 |  Design site web Design site web |
Webmastering | 17/06 14h50->kalamit | 14 |
| 18/06 12h30 |  Comment faire un design pour un site web Comment faire un design pour un site web |
Webmastering | 18/06 23h55->teebo | 5 |
| 02/09 16h32 |  refaire design site web : questions ! refaire design site web : questions ! |
Webmastering | 02/09 19h17->adeel-fbf | 5 |
| 08/01 21h18 |  design site web design site web |
Internet | 09/01 14h26->BencactuS | 4 |
| 07/06 15h14 |  Design pour site Web Design pour site Web |
Logiciels/Pilotes | 07/06 18h40->kinder.surprise | 2 |
| 30/11 00h46 |  design des pages web design des pages web |
Windows | 30/11 11h15->hourrrah | 1 |
| 19/06 15h03 |  Problème de mise en ligne avec Web Design Problème de mise en ligne avec Web Design |
Webmastering | 26/06 11h37->Lust | 1 |
| 13/10 19h42 |  Design web activé avec liens Design web activé avec liens |
Webmastering | 13/10 20h00->Ssylvainsab | 1 |
| 13/10 19h25 |  Apprendre web design Apprendre web design |
Internet | 13/10 19h25->argelesr | 0 |
| 30/11 01h18 |  Design de pages web Design de pages web |
Internet | 30/11 01h18->ace_ | 0 |
 Plus de discussions sur « web design » Plus de discussions sur « web design » | ||||