CSS - Syntaxe des styles
 |
 |
Définition d'un style
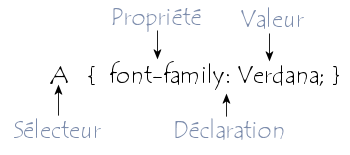
La définition d'un style se fait à l'aide de règles en texte simple permettant de décrire l'aspect des éléments de la page. Une règle CSS est caractérisée par deux principaux éléments :
- Un sélecteur de balises, permettant de préciser à quelles balises du document le style s'applique ;
- Une déclaration de style, définie entre accolades, permettant de préciser le style
à appliquer aux balises sélectionnées. La déclaration est elle-même
constituée :
- d'une ou plusieurs propriété(s), suivie du caractère « : » (double point),
- d'une ou plusieurs valeur(s) associée(s) à chaque propriété, entourée de guillemets s'il s'agit de plusieurs mots ou séparés par des virgules s'il y en a plusieurs, suivie d'un point virgule.

La syntaxe suivante définit par exemple le style à appliquer aux liens hypertextes (balise <A>), c'est-à-dire une police Verdana de taille 18 pixels, en gras et de couleur jaune :
A {
font-family: Verdana;
font-size: 18px;
font-style: bold;
color: yellow
}
Les sélecteurs de balise
On appelle « sélecteur de balise » (ou « sélecteur d'éléments ») le ou les mots clés précédant l'accolade et servant à indiquer le ou les balises du document auxquelles le style entre accolades s'applique.
Pour définir le style d'une balise HTML spécifique, il suffit de mettre le nom de la balise (sans les caractères < et >. Par exemple :
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN">
<HTML>
<HEAD>
<STYLE type="text/css">
<!--
balise {propriétés}
-->
</STYLE>
</HEAD>
<BODY>
<balise> ... </balise>
...
</BODY>
</HTML>
Sélecteur multiple
Il est également possible d'appliquer le style à plusieurs balises en séparant le nom de ces balises par une virgule (,). La syntaxe d'un tel sélecteur, appelé sélecteur multiple, est la suivante :
selecteur-de-balise1, selecteur-de-balise2 { /* style */ }
Sélecteur universel
Grâce au sélecteur universel (« * ») il est possible de définir un style s'appliquant à tous les éléments HTML. La syntaxe du sélecteur universel est la suivante :
* { /* style */ }
 |
Le sélecteur universel est peu implémenté dans les navigateurs ! |
Sélecteur d'éléments imbriqués
Il est possible de sélectionner une balise dans un contexte donné, c'est-à-dire en fonction des éléments qui l'entourent, grâce aux sélécteurs sélecteurs contextuels.
Il existe plusieurs type de sélecteurs contextuels :
- Le sélecteur d'éléments imbriqués permet de
créer une règle ne s'appliquant que lorsque un élément
Y est imbriqué dans un élément X.
Sa syntaxe est la suivante :
selecteur_X selecteur_Y { /* style; */ }Soit le code HTML suivant :
<p> <i> Attention </i>, ceci est un <b> avertissement </b> </p> <b> Prière d'en tenir compte </b>
La règle suivante ne sélectionne que le mot « avertissement » (le seul entouré de balises <B>, elles-mêmes imbriquées dans une balise <P>) :P B { font-weight: bold; color: red; } - Le sélecteur d'éléments consécutifs permet de
créer une règle ne s'appliquant que lorsque un élément
Y suit immédiatement un élément X.
Sa syntaxe est la suivante :
selecteur_X + selecteur_Y { /* style; */ }Soit le code HTML suivant :
<p> <i> Attention </i>, ceci est un <b> avertissement </b> </p> <b> Prière d'en tenir compte </b>
La règle suivante ne sélectionne que le mot « avertissement » (le seul entouré de balises <B>, elles-mêmes suivant une balise <I>) :I + B { font-weight: bold; color: red; } - Le sélecteur d'éléments père-fils permet de
créer une règle ne s'appliquant que lorsque un élément
Y est fils direct d'un élément X. La règle ne s'applique pas si
Y est encapsulé dans une ou plusieurs autres balises intermédiaires.
Sa syntaxe est la suivante :
selecteur_X > selecteur_Y { /* style; */ }Soit le code HTML suivant :
<p> <b><i> Attention </i></b>, ceci est un <i><b> avertissement </b></i> </p> <b> Prière d'en tenir compte </b>
La règle suivante ne sélectionne que l'élément « <i> Attention </i> » (le seul entouré de balises <B>, elles-mêmes directement imbriquées dans une balise <P>) :P > B { font-weight: bold; color: red; }
Les propriétés de style
Les commentaires
Il est possible (et conseillé) de documenter ses feuilles de style en y incorporant des commentaires donnant des informations additionnelles (raison du choix de tel ou tel style, type de document auquel il s'applique, contexte, ...). Les commentaires CSS sont délimités par les sigles /* et */ :
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN">
<HTML>
<HEAD>
<STYLE type="text/css">
<!--
/* Ceci est un commentaire */
baliseA {propriétés}
baliseB {propriétés}
baliseC {propriétés}
-->
</STYLE>
</HEAD>
<BODY>
...
</BODY>
</HTML>
 |
Il est possible d'appliquer un style « en ligne » à toutes les balises HTML, à l'exception des balises suivantes : BASE, BASEFONT, HEAD, HTML, META, PARAM, SCRIPT, STYLE, TITLE |
Trucs & astuces pertinents trouvés dans la base de connaissances
| 13/12 16h46 |  Définir une hauteur verticale et relative à un élément (Webmaster) Définir une hauteur verticale et relative à un élément (Webmaster) |
|
| 25/07 12h59 |  Outil! (CSS) Outil! (CSS) |
|
 Plus d'astuces sur « CSS » Plus d'astuces sur « CSS » | ||
Discussions pertinentes trouvées dans le forum
| 03/08 10h17 |  css : taille de la page ? css : taille de la page ? |
Webmastering | 19/08 09h56->bg62 | 29 |
| 18/11 14h25 |  CSS ..... HELP ! ! ! ! CSS ..... HELP ! ! ! ! |
Webmastering | 18/11 16h30->Erdnax | 22 |
| 27/06 09h15 |  css et html : problèmes de codes 2 ! sos css et html : problèmes de codes 2 ! sos |
Webmastering | 30/06 10h07->bg62 | 19 |
| 22/07 16h33 |  une css pour tout un site en une seule fois ? une css pour tout un site en une seule fois ? |
Webmastering | 03/08 10h06->bg62 | 16 |
| 28/09 16h07 |  [css]comment l'installer? [css]comment l'installer? |
Jeux vidéos | 23/10 14h31->pepergignn | 14 |
| 01/01 15h47 |  les CSS !!! IE!=FireFox les CSS !!! IE!=FireFox |
Webmastering | 03/01 14h00->Gihef | 14 |
| 14/06 16h19 |  [html/php ou CSS]taille d'image [html/php ou CSS]taille d'image |
Webmastering | 14/06 17h00->nauno | 12 |
| 12/12 10h13 |  nouveau site avec 'css': votre avis nouveau site avec 'css': votre avis |
Webmastering | 22/02 16h49->bg62 | 12 |
| 11/10 15h09 |  [Html&Css]site flexible. [Html&Css]site flexible. |
Webmastering | 17/10 21h59->Ssylvainsab | 11 |
| 07/09 14h14 |  [CSS] Aligner image en bas a droite [CSS] Aligner image en bas a droite |
Webmastering | 08/09 16h10->StreM | 10 |
 Plus de discussions sur « CSS » Plus de discussions sur « CSS » | ||||